Tugas 4 Pemrograman Web
Mencoba HTML + CSS
Karina Soraya P
05111740000003
Pemrograman Web - C
- Source Code HTML
<html>
<head>
<title>Belajar Membuat Layout dengan HTML dan CSS</title>
<link rel="stylesheet" href="custom.css"/>
</head>
<body>
<div class="header">
<div class="jarak">
<h2>Belajar Membuat Layout dengan HTML dan CSS</h2>
</div>
</div>
<div class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="content">
<div class="jarak">
<!-- kiri -->
<div class="kiri">
<!-- blog -->
<div class="border">
<div class="jarak">
<h3>Lorem Ipsum</h3>
<p>Lorep Ipsum is a simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,[.]</p>
<button class="btn">Read More..</button>
</div>
</div>
<!-- end blog-->
<!-- blog -->
<div class="border">
<div class="jarak">
<h3>Lorem Ipsum</h3>
<p>Lorep Ipsum is a simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,[.]</p>
<button class="btn">Read More..</button>
</div>
</div>
<!-- end blog-->
</div>
<!-- kiri-->
<!-- kanan -->
<div class="kanan">
<div class="jarak">
<h3>CATEGORY</h3>
<hr/>
<p><a href="#" class="undecor">HTML</a></p>
<p><a href="#" class="undecor">CSS</a></p>
<p><a href="#" class="undecor">BOOTSTRAP</a></p>
<p><a href="#" class="undecor">PHP</a></p>
<p><a href="#" class="undecor">MYSQL</a></p>
<p><a href="#" class="undecor">Jquerry</a></p>
<p><a href="#" class="undecor">Ajax</a></p>
</div>
</div>
<!-- kanan -->
</div>
</div>
<div class="footer">
<div class="jarak">
<p>copyright 2017 codebareng all reserved</p>
</div>
</div>
</body>
</html>
- Source Code CSS
body{
background: #f3f3f3;
color: #333;
width: 100% ;
font-family: "Comic Sans MS", cursive, sans-serif;
margin: 0 auto;
}
.header{
width: 90%;
margin: auto;
height: 120px;
line-height: 120px;
background: #41A85F;
color: #fff;
}
.content{
width: 90%;
margin: auto;
height: 420px;
padding: 0.1px;
background: #fff;
color: #333;
}
.kiri{
width: 70%;
float: left;
margin: auto;
background: #fff;
height: 420px;
}
.kanan{
width: 30%;
float: left;
margin: auto;
background: #fff;
height: 420px;
}
.border{
border: 2px solid #74C599;
margin-top: 1pc;
padding-bottom: 1pc;
padding-left: 2pc;
padding-right: 2pc;
}
.undecor{
text-decoration: none;
}
.footer{
width: 90%;
margin: auto;
height: 40px;
line-height: 40px;
background: #41A85F;
color: #fff;
}
.menu{
background-color: #53bd84;
height: 50px;
line-height: 50px;
position: relative;
width: 90%;
margin: 0 auto;
padding:0 auto;
}
.jarak{
padding: 0 2pc;
}
.menu ul{
list-style: none;
}
.menu ul li a{
float: left;
width: 70px;
display: block;
text-align: center;
color: #fff;
text-decoration: none;
}
.menu ul li a:hover{
background-color: #74C599
display:block;
}
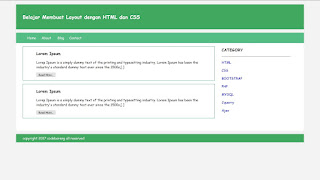
- Hasil



Komentar
Posting Komentar