TUGAS 6 PEMROGRAMAN WEB
MEMBUAT FORM REGISTRASI PADA WEB BERITA
Karina Soraya P
05111740000003
PWEB - C
- Source Code Form
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<title>Register</title>
<link rel="icon" type="image/png" href="tes.png">
</head>
<script type="text/javascript">
function myFunction(){
var conf = window.alert("Login Berhasil");
}
</script>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
font-family: calibri;
}
.blok{
background-color: #DCDCDC;
padding: 20px;
color: black;
}
.head{
color: black;
}
.head_al{
padding-top: 50px;
}
.table{
margin-top: 20px;
}
input{
padding-left: 10px;
border: none;
border-bottom: 2px solid black;
height: 20px;
width: 250px;
font-size: 15px;
}
td{
padding: 5px;
padding-right: 15px;
}
button{
margin: 40px;
padding: 10px;
background-color: #DCDCDC;
border: none;
border-radius: 8px;
color: black;
font-size: 15px;
font-weight: bold;
}
button:hover{
background-color: #DCDCDC;
}
.footer{
background-color: #DCDCDC;
height: 100px;
}
img{
margin-top: 20px;
height: 100px;
border: 2px #DCDCDC;
border-radius: 100px;
}
</style>
<body>
<div class="blok">
</div>
<div align="center" class="head_al">
<h2 class="head">REGISTRASI PEMBACA WEBSITE BERITA</h2>
<img src="bar.jpg">
<table class="table">
<tr>
<td><b>Nama</b></td>
<td>
<input type="text" name="" size=50>
</td>
</tr>
<tr>
<td><b>Alamat</b></td>
</tr>
<tr>
<br>
<br>
<td>Nama Jalan</td>
<td>
<input type="text" name="">
</td>
</tr>
<tr>
<td>No</td>
<td>
<input type="text" name="">
</td>
</tr>
<tr>
<td>Lokasi Kota</td>
<td>
<input type="text" name="">
</td>
</tr>
<tr>
<td><b>Email</b></td>
<td>
<input type="text" name="">
</td>
</tr>
<tr>
<td><b>No HP</b></td>
<td>
<input type="text" name="" size=12>
</td>
</tr>
<tr>
<tr>
<td><b>Jenis Kelamin</b></td>
<td>
<input type="text" name="" list="jenis">
<datalist id="jenis">
</datalist>
<script>
var jenis = ["L","P"];
var options = '';
for(var i=0; i<jenis.length; i++){
options += '<option value="'+jenis[i]+'">';
}
document.getElementById('jenis').innerHTML = options;
console.log(options);
</script>
</td>
</tr>
</tr>
<tr>
<td><b>Tanggal Lahir</b></td>
<td>
<input type="date" name="">
</td>
</tr>
<td><b>Rubrik Favorit</b></td>
<td>
<input type="text" name="" list="rubrik">
<datalist id="rubrik">
</datalist>
<script>
var rubrik = ["Prestasi","Asmara","Terhangat"];
var options = '';
for(var i=0; i<rubrik.length; i++){
options += '<option value="'+rubrik[i]+'">';
}
document.getElementById('rubrik').innerHTML = options;
console.log(options);
</script>
</td>
</tr>
</table>
</div>
<div align="center">
<button type="button" onclick="myFunction()">Submit</button>
</div>
<div class="footer">
</div>
</body>
</html>
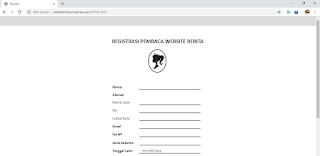
- Hasil




Komentar
Posting Komentar