BOOTSTRAP
PENDAFTARAN SISWA DENGAN AJAX DAN BOOTSTRAP
Karina Soraya P
05111740000003
PWEB - C
- Source Code config.php
<?php
$server = "ajax.karinasraya.xyz";
$user = "karinasr_karina";
$password = "24maret2014";
$nama_database = "karinasr_Rapor";
$db = mysqli_connect($server, $user, $password, $nama_database);
if( !$db ){
die("Gagal terhubung dengan database: " . mysqli_connect_error());
}
?>
- Source Code index.php
<!DOCTYPE HTML>
<html>
<head>
<title>Pendaftaran Siswa Baru | SMAN 1 JEMBER</title>
<link rel="icon" type="image/png" href="Logo.png">
<style type="text/css">
ul{
display:table; margin:0 auto;
}
body {
background-color: white;
}
fieldset{
background-color: #D2691E;
}
</style>
</head>
<body>
<header>
<h3 align="center">Pendaftaran Siswa Baru</h3>
<center><img src="Logo.png" /></center>
<h1 align="center">SMAN 1 JEMBER</h1>
</header>
<fieldset>
<nav>
<center>
<a href="form-daftar.php"><button type="button" class="btn btn-default">Tambahkan Pendaftar</button></a>
<br>
<a href="list-siswa.php"><button type="button" class="btn btn-default">List Pendaftar</button></a>
</center>
</nav>
</fieldset>
</body>
</html>
- Source Code form-daftar.php
<!DOCTYPE HTML>
<html>
<head>
<title>Formulir Pendaftaran Siswa Baru | SMAN 1 JEMBER</title>
<link rel="icon" type="image/png" href="Logo.png">
<style type="text/css">
body {
background-color: #FF7F50;
}
fieldset{
background-color: #D2691E;
}
</style>
</style>
</head>
<body>
<script type="text/javascript">
function insertData(){
var name = document.getElementById("nama").value;
var address = document.getElementById("alamat").value;
var gender;
if(document.getElementById("pria").checked)
{
gender = "Laki-laki";
}
else if(document.getElementById("wanita").checked)
{
gender = "Perempuan";
}
var religion = document.getElementById("agama").value;
var school = document.getElementById("sekolah_asal").value;
if(window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
}
else
{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(this.readyState==4 && this.status==200)
{
alert(this.responseText);
if(this.responseText == "sukses")
{
alert('Data berhasil disimpan');
}
}
}
xmlhttp.open("GET","proses-pendaftaran.php?name=" + name + "&address=" + address + "&gender=" + gender + "&religion=" + religion + "&school=" + school, true);
xmlhttp.send();
}
</script>
<header>
<h3 align="center">Formulir Pendaftaran Siswa Baru | SMAN 1 JEMBER</h3>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</header>
<form class="form-horizontal" action="proses-pendaftaran.php">
<fieldset>
<p align="center">
<label for="nama">Nama: </label>
<input type="text" id="nama" placeholder="Nama Lengkap.." />
</p>
<p align="center">
<label for="alamat">Alamat: </label>
<textarea id="alamat"></textarea>
</p>
<p align="center">
<label for="jenis_kelamin">Jenis Kelamin: </label>
<label><input type="radio" name="jenis_kelamin" id="pria" value="laki-laki">Laki-laki</label>
<label><input type="radio" name="jenis_kelamin" id="wanita" value="perempuan">Perempuan</label>
</p>
<p align="center">
<label for="agama">Agama: </label>
<select id="agama">
<option>Islam</option>
<option>Kristen</option>
<option>Hindu</option>
<option>Budha</option>
<option>Katolik</option>
</select>
</p>
<p align="center">
<label for="sekolah_asal">Sekolah Asal: </label>
<input type="text" id="sekolah_asal" placeholder="nama sekolah" />
</p>
<p align="center">
<button type="button" class="btn btn-default" onclick="insertData()">Daftar</button>
 
<a href="index.php">
<button type="button" class="btn btn-default">Menu Utama</button>
</a>
</p>
</fieldset>
</form>
</body>
</html>
- Source Code data-list-siswa.php
<?php include("config.php"); ?>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<table class="table table-hover" align="center">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
<th>Jenis Kelamin</th>
<th>Agama</th>
<th>Sekolah Asal</th>
<th>Tindakan</th>
</tr>
</thead>
<tbody>
<?php
$sql = "SELECT * FROM Pendaftaran";
$query = mysqli_query($db, $sql);
$no = 0;
while($siswa = mysqli_fetch_array($query)){
echo "<tr>";
$no++;
echo "<td>".$no."</td>";
echo "<td>".$siswa['nama']."</td>";
echo "<td>".$siswa['alamat']."</td>";
echo "<td>".$siswa['jenis_kelamin']."</td>";
echo "<td>".$siswa['agama']."</td>";
echo "<td>".$siswa['sekolah_asal']."</td>";
echo "<td>";
echo "<a href='form-edit.php?id=".$siswa['id']."'>Edit</a> | ";
echo "<input type='button' onclick=hapus('".$siswa['id']."') value='Hapus'>";
echo "</td>";
echo "</tr>";
}
?>
</tbody>
</table>
<p align="center">Total: <?php echo mysqli_num_rows($query) ?>   <a href="index.php"><button type="button">Menu Utama</button></a>
  <a href="form-daftar.php"><button type="button">Tambah Data</button></a></p>
- Source Code form-edit.php
<?php
include("config.php");
if( !isset($_GET['id']) ){
header('Location: list-siswa.php');
}
$id = $_GET['id'];
$sql = "SELECT * FROM Pendaftaran WHERE id=$id";
?>
<script type="text/javascript">
function updateData(){
var nama_siswa = document.getElementById("nama").value;
var alamat_siswa = document.getElementById("alamat").value;
var gender_siswa;
if(document.getElementById("pria").checked)
{
gender_siswa = "Laki-laki";
}
else if(document.getElementById("wanita").checked)
{
gender_siswa = "Perempuan";
}
var agama_siswa = document.getElementById("agama").value;
var sekolah_siswa = document.getElementById("sekolah_asal").value;
if(window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
}
else
{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if(this.readyState==4 && this.status==200)
{
alert(this.responseText);
if(this.responseText == "sukses")
{
alert('Perubahan berhasil disimpan');
}
else {
alert('Perubahan gagal disimpan');
}
}
}
xmlhttp.open("GET","proses-edit.php?id=" + <?php echo $id;?> + "&nama_siswa=" + name + "&alamat_siswa=" + address + "&gender_siswa=" + gender + "&agama_siswa=" + religion + "&sekolah_siswa=" + school, true);
xmlhttp.send();
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>Formulir Edit Data Siswa | SMAN 1 JEMBER</title>
<link rel="icon" type="image/png" href="Logo.png">
<style type="text/css">
body {
background-color: #FF7F50;
}
fieldset{
background-color: #D2691E;
}
</style>
</head>
<body>
<header>
<h2 align="center">Formulir Edit Data Siswa | SMAN 1 JEMBER</h3>
</header>
<form action="proses-edit.php">
<fieldset>
<input type="hidden" name="id" value="<?php echo $siswa['id'] ?>" />
<p align="center">
<label for="nama">Nama: </label>
<input type="text" id="nama" placeholder="Nama Lengkap" />
</p>
<p align="center">
<label for="alamat">Alamat: </label>
<textarea id="alamat"></textarea>
</p>
<p align="center">
<label for="jenis_kelamin">Jenis Kelamin: </label>
<label><input type="radio" name="jenis_kelamin" id="pria" value="laki-laki">Laki-laki</label>
<label><input type="radio" name="jenis_kelamin" id="wanita" value="perempuan">Perempuan</label>
</p>
<p align="center">
<label for="agama">Agama: </label>
<select id="agama">
<option>Islam</option>
<option>Kristen</option>
<option>Hindu</option>
<option>Budha</option>
<option>Katolik</option>
</select>
</p>
<p align="center">
<label for="sekolah_asal">Sekolah Asal: </label>
<input type="text" id="sekolah_asal" placeholder="nama sekolah"/>
</p>
<p align="center">
<input type="button" value="Update" name="update" onclick="updateData()" />
</p>
</fieldset>
</form>
</body>
</html>
- Source Code hapus.php
<?php
include("config.php");
if( isset($_GET['id']) )
{
// mengambil ID dari query
$id = $_GET['id'];
// menghapus data dari database
$sql = "DELETE FROM Pendaftaran WHERE id=$id";
$query = mysqli_query($db, $sql);
//jika query berhasil
if( $query )
{
alert('Data berhasil dihapus');
header('Location: list-siswa.php');
}
else
{
alert('Data gagal dihapus');
}
}
else
{
alert('Akses Dilarang');
}
?>
- Source Code list-siswa.php
<?php include("config.php"); ?>
<!DOCTYPE html>
<html>
<head>
<title>Pendaftaran Siswa Baru | SMAN 1 JEMBER</title>
<link rel="icon" type="image/png" href="Logo.png">
<style type="text/css">
body {
background-color: #FF7F50;
}
fieldset{
background-color: #D2691E;
}
</style>
</head>
<body>
<header>
<h2 align="center">Siswa Terdaftar | SMAN 1 JEMBER</h2>
</header>
<fieldset>
<div id='data_siswa'></div>
</fieldset>
</body>
</html>
<script type="text/javascript">
function hapus(id)
{
if(window.XMLHttpRequest)
{ xmlhttp = new XMLHttpRequest(); }
else
{ xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); }
xmlhttp.onreadystatechange=function(){
if(this.readyState==4 && this.status==200)
{
alert(this.responseText);
listData();
}
}
xmlhttp.open("GET","proses-hapus.php?id=" + id, true);
xmlhttp.send();
}
function listData()
{
if(window.XMLHttpRequest)
{ xmlhttp = new XMLHttpRequest(); }
else
{ xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); }
xmlhttp.onreadystatechange=function()
{
if(this.readyState==4 && this.status==200)
{
document.getElementById('data_siswa').innerHTML = this.responseText;
}
}
xmlhttp.open("GET","data-list-siswa.php", true);
xmlhttp.send();
}
listData();
</script>
- Source Code proses-edit.php
<?php
include("config.php");
$id = $_GET['id'];
$nama_siswa = $_GET['name'];
$alamat = $_GET['address'];
$jenis_kelamin = $_GET['gender'];
$agama = $_GET['religion'];
$sekolah_asal = $_GET['school'];
// buat query update
$sql = "UPDATE Pendaftaran SET nama='$nama_siswa', alamat='$alamat', jenis_kelamin='$jenis_kelamin', agama='$agama', sekolah_asal='$sekolah_asal' WHERE id=$id";
$query = mysqli_query($db, $sql);
//jika query berhasil
if( $query ) {
// kalau berhasil alihkan ke halaman list-siswa.php
echo "Data berhasil diperbaharui";
}
else
{
//jika gagal
echo "Data gagal diperbaharui";
}
?>
- Source Code proses-hapus.php
<?php include("config.php"); ?>
<?php
mysqli_query($db, "delete from Pendaftaran where id = ".$_GET['id']);
?>
- Source Code proses-pendaftaran.php
<?php
include("config.php");
$nama = $_GET['name'];
$alamat = $_GET['address'];
$jenis_kelamin = $_GET['gender'];
$agama = $_GET['religion'];
$sekolah_asal = $_GET['school'];
$sql = "INSERT INTO Pendaftaran (nama, alamat, jenis_kelamin, agama, sekolah_asal) VALUE('$nama', '$alamat', '$jenis_kelamin', '$agama', '$sekolah_asal')";
$query = mysqli_query($db,$sql);
if($query)
{
// jika berhasil
echo "Data berhasil dimasukkan.";
}
else
{
//jika gagal
echo "Data gagal dimasukkan.";
}
?>
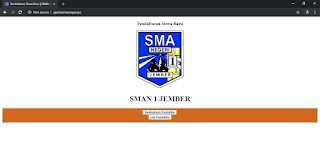
- Hasil
Tampilan Depan
Ketika klik "Tambahkan Pendaftar" akan ditampilkan form pendaftaran
Lalu klik daftar
List Pendaftar
Jika data karina dihapus








Komentar
Posting Komentar